目录
【接上文】
经过美化,GridView的外观已经不错了,只是分页方面还过于简单。本期重点解决分页相关的内容,计划实现:导航链接翻页与输入页号跳转。
一、启用分页
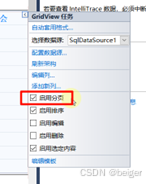
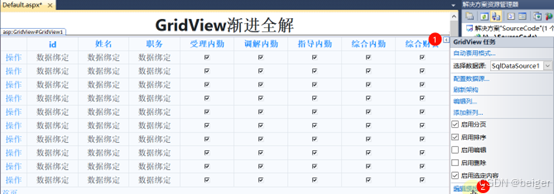
打开GridView编辑菜单,确保“启动分页”是选中状态

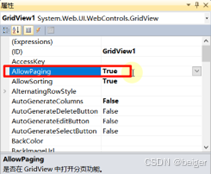
或者在控件属性窗口中,AllowPaging的属性为True

二、修改GridView分页模板
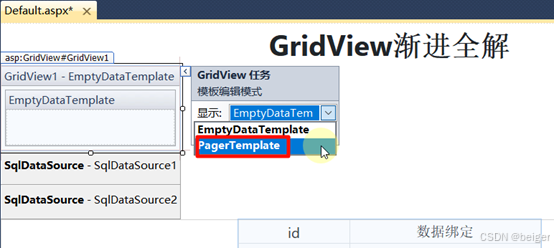
1.进入控件模板修改视图:
控件编辑菜单→编辑模板

2.进入页码模板(PagerTemplate)视图

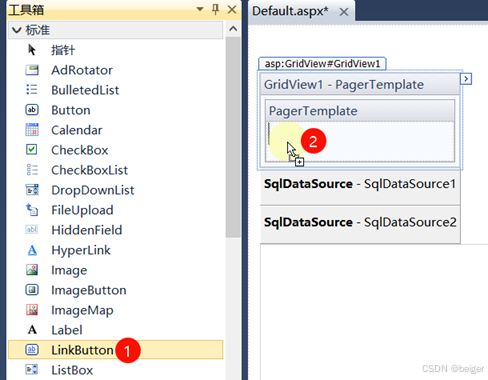
3.添加导航按钮控件
工具箱→标准→LinkButton→拖入PagerTemplate视图

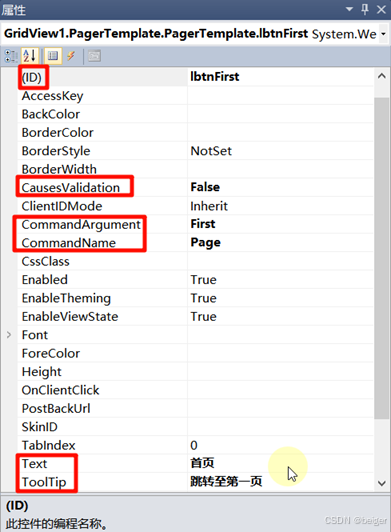
4.修改导航控件属性

四个按钮均需如此设置:
|
Text |
首页 |
上页 |
下页 |
末页 |
|
ID |
lbtnFirst |
lbtnPrev |
lbtnNext |
lbtnLast |
|
CausesValidation |
False |
False |
False |
False |
|
CommandArgument |
First |
Prev |
Next |
Last |
|
CommandName |
Page |
Page |
Page |
Page |
|
ToolTip |
跳转至第一页 |
跳转至上一页 |
跳转至下一页 |
跳转至最后一页 |
最终产生的源代码如下:

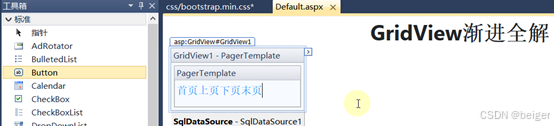
页面效果:

测试导航跳转正常
三、输入页号跳转
1.进入页码模板视图

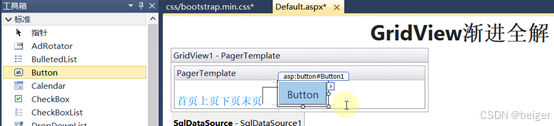
2.添加文本框及按钮控件

控件属性:
|
控件 |
id |
width |
text |
CssClass |
CommandName |
|
文本框 |
txtNewPageIndex |
32px |
<%# GridView1.PageIndex+1 %> |
form-text text-center align-middle m-0 ml-4 |
|
|
按钮 |
btnGo |
48px |
Go |
btn btn-primary btn-sm m-1 |
Go |
CssClass请参考Bootstrap文档
文本框的text值,绑定自GridView控件的当前页码;按钮发出一个“Go”的命令
3.编写代码
双击按钮,给按钮添加单击事件,代码如下:
-
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
-
{
-
//获取文本框,因为它位于GridView内部,因此需要特殊手段
-
TextBox textbox = this.GridView1.BottomPagerRow.Cells[0].FindControl("txtNewPageIndex") as TextBox;
-
switch (e.CommandName)//根据命令发实现功能
-
{
-
case "Select": //参考前例
-
this.GridView1.Visible = false;//隐藏GridView
-
this.panDetails.Visible = true;//显示”操作”面板
-
break;
-
case "Go": //按钮
-
try
-
{
-
//设定当前页码,实现跳转
-
this.GridView1.SetPageIndex(int.Parse(textbox.Text) - 1);//页号从0起始
-
}
-
catch
-
{
-
//输入大于小于实际页码不会报错,这里主要预防输入的字符
-
Response.Write("<script>alert(\"输入页码错误!\");</script>");
-
}
-
break;
-
default:
-
break;
-
}
-
}
代码解读
最终效果:

至此,分页进阶完成,不过还有很多问题没解决,请看下期《分页增强》
文章结束。创作图文不易,感谢点赞支持,欢迎收藏、关注我后期文章。
