【接上期】
目录
能够在前端页面表格中进行直接编辑,用户体验度高,是实现起来也不费事儿,因此“行内”编辑是目前比较流行的原因。
实现本例我们用的项目得退回到《第二部分 GridView的美化》,继续用这个项目的源文件继续工作。
一、清理不用的列
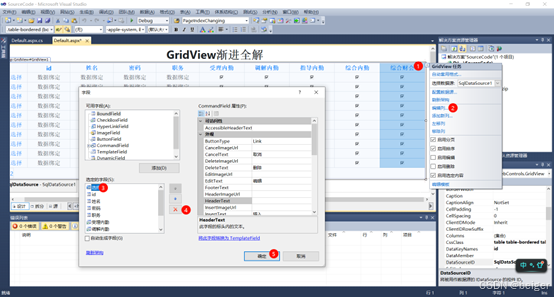
进入控件的“编辑”菜单→编辑列

再精简一些列,页面如下:

二、添加命令字段(CommandField)
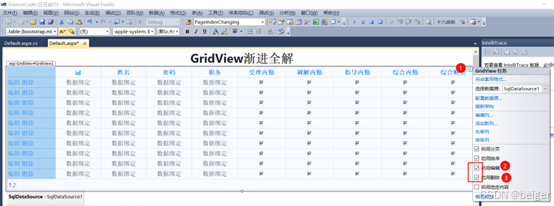
进入控件的“编辑”菜单→启用编辑→启用删除

页面效果如下:

三、修改PagerTemplate模版
1.添加一个“LinkButton”
具体代码:
<asp:LinkButton ID="lbNew" runat="server" CommandName="New">新建</asp:LinkButton>
代码解读
2.添加3个按钮实现翻页
因为我们修改了PagerTemplate模版,因此默认的翻页控件就没有了,所以我们需要手工补上。
-
<asp:Button ID="Button1" runat="server"
-
CommandName="Page" CssClass="btn btn-primary btn-sm m-1" Text="首页" CommandArgument="First" />
-
<asp:Button ID="Button3" runat="server"
-
CommandName="Page" CssClass="btn btn-primary btn-sm m-1" Text="上页" CommandArgument="Prev" />
-
<asp:Button ID="Button2" runat="server"
-
CommandName="Page" CssClass="btn btn-primary btn-sm m-1" Text="下页" CommandArgument="Next" />
-
<asp:Button ID="Button4" runat="server"
-
CommandName="Page" CssClass="btn btn-primary btn-sm m-1" Text="末页" CommandArgument="Last" />
代码解读
提示注意:
CommandName表示发出的“命令”名称
CommandArgument表示“命令”参数
经过Bootstrap样式美化后,页面效果如下:

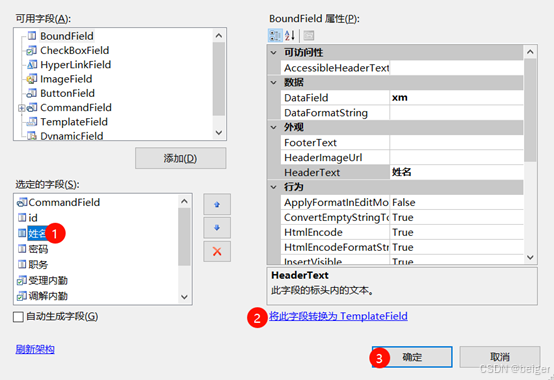
四、将需要编辑的字段转为模版
进入控件的“编辑”菜单→编辑列

我们这里作为案例,仅仅修改姓名、密码、职务三项
五、编辑修改、页脚模版
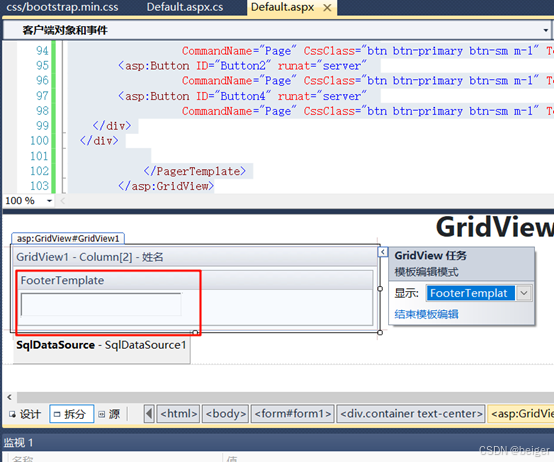
进入控件的“编辑”菜单→编辑模版→选择要修改的模版
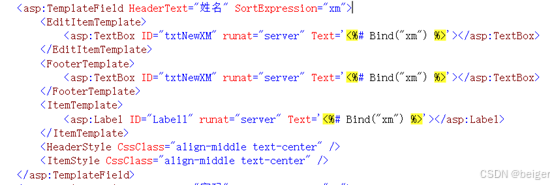
1.修改“姓名”列

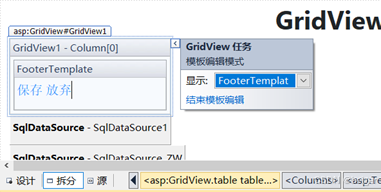
选中TextBox控件→复制控件→切换为FooterTemplate模版→粘贴控件

修改两个模板中控件TextBox的ID为:txtNewXM,代码为:

这里的Footer模板,就是将来我们放“新增”记录控件的地方
结束模版编辑→选中Gridview控件→将属性ShowFooter改为真

运行调试看页面

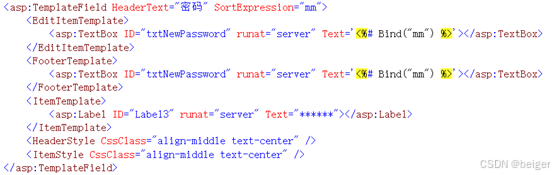
2.需改“密码”列
为了保护用户隐私,建议将“密码”对于的模版中的ItemTemplate中的Label删除,替换一个新的Label控件、Text为“******”

必须删除,因为原来的Label有数据绑定。当然进入源码视图也可手工修改。
页面变为:

参考“姓名”列的修改,将“密码”列的“FooterTemplate”模版、“EditItemTemplate”模板都进行修改,TextBox控件的ID改为:txtNewPassword

如有需要,按照上面的操作,完成其它列的编辑。
3.将“职务”的编辑、新建控件改为下拉菜单
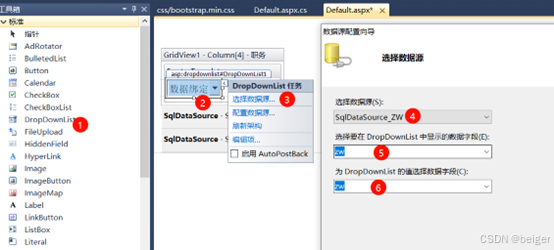
(1)新增一个SQL数据源
使用SQL查询命令中的distinct关键字(参考前文)获取不重复的“职位”列表
-
<asp:SqlDataSource ID="SqlDataSource_ZW" runat="server"
-
ConnectionString="<%$ ConnectionStrings:misConnectionString %>"
-
SelectCommand="SELECT distinct [zw] FROM [qxmm_demo] WHERE ([zw] IS NOT NULL)">
-
</asp:SqlDataSource>
代码解读
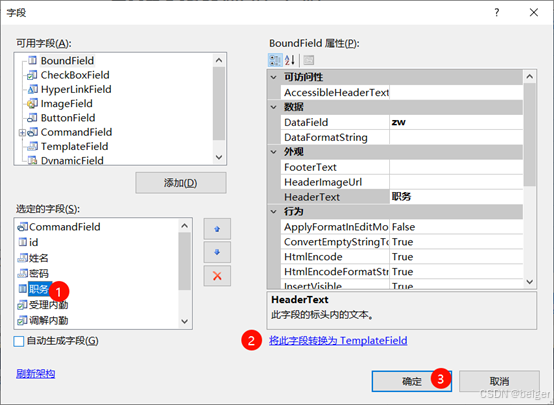
(2)将“职务”列改为改为模版

(3)编辑“EditItemTemplate”模板
进入模版编辑的“EditItemTemplate”视图→删除原有的Label控件→添加一个下拉菜单控件(ID:ddlNewZW)→指定数据源→选择SqlDataSource_ZW

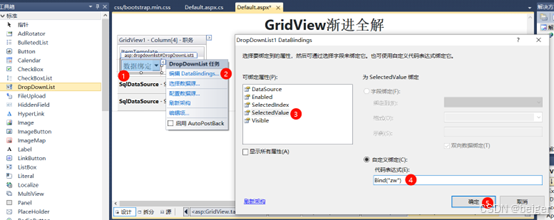
编辑绑定数据源(DataBindings……)

完成后将下拉列表控件赋值到剪贴板
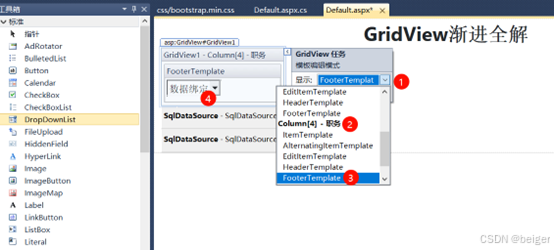
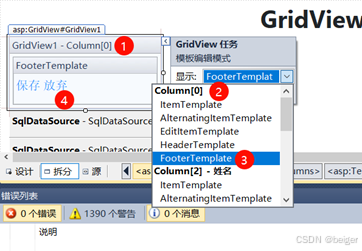
(4)编辑“FooterTemplate”模板
切换到“职务”的FooterTemplate视图→粘贴下拉列表控件

(5)测试效果
一般页面:

编辑页面:

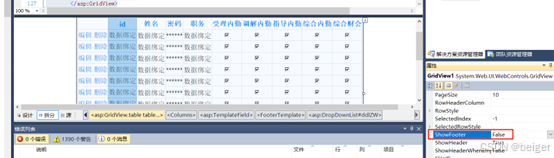
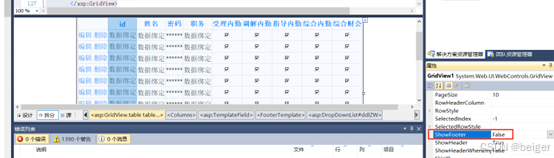
(6)将Gridview控件的页脚隐藏
结束模版编辑→选中Gridview控件→将属性ShowFooter改为False

页面效果:

六、添加“删除”提示
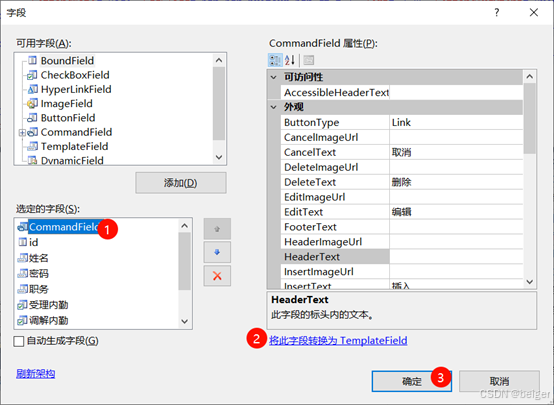
1.将“CommandField”命令字段转换为模版

2.进入模版编辑ItemTemplate视图
选中“删除”控件→切换“源码”编辑视图→找到“删除”控件代码→添加:
OnClientClick="return confirm('您确认删除该记录吗?');"
代码解读
生成代码:

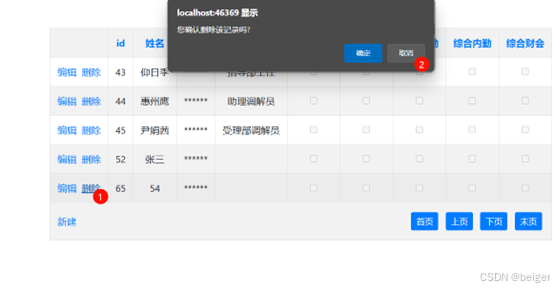
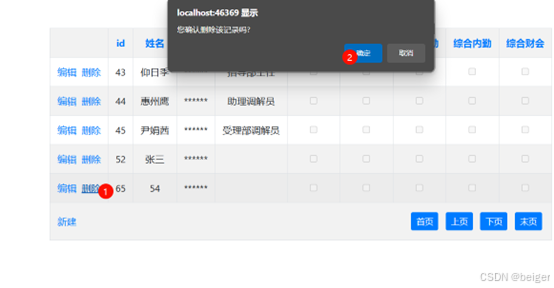
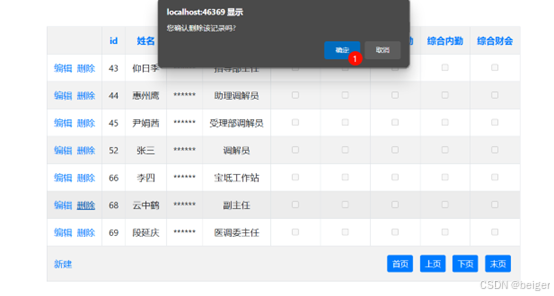
3.看效果:
(1)取消删除

(2)确认删除


七、解决“新建”功能
1.添加控件
(1)打开GridView页脚
结束模版编辑→选中Gridview控件→将属性ShowFooter改为真

(2)进入模版编辑
这一步为了在“页脚”行加控件(保存、放弃),需要保证CommandField列已经转换为“模版”(详见本文:六-1)

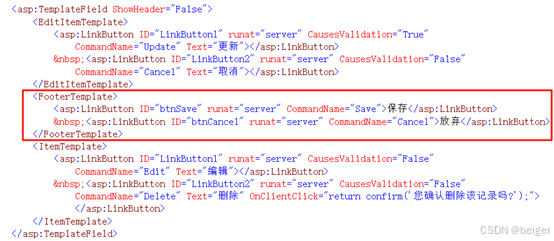
(3)添加控件
添加两个LinkButton,具体属性如下:
|
ID |
Text |
CommandName |
|
btnSave |
保存 |
Save |
|
btnCancel |
放弃 |
Cancel |

(4)完成后源码

编辑状态效果:

(5)关闭GridView页脚
结束模版编辑→选中Gridview控件→将属性ShowFooter改为False

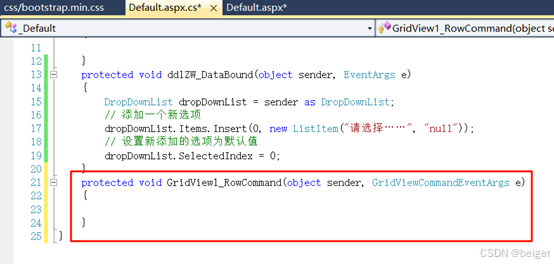
2.编写“按钮”命令接收代码


代码:
-
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
-
{
-
switch (e.CommandName)
-
{
-
case "New"://点击新建按钮
-
this.GridView1.ShowFooter = true;//显示页脚中的新建记录控件
-
break;
-
case "Cancel"://点击放弃
-
this.GridView1.ShowFooter = false;//关闭页脚中的新建记录控件
-
break;
-
case "Save"://点击保存
-
this.SqlDataSource1.Insert();//执行数据源的插入操作
-
this.GridView1.ShowFooter = false;//关闭页脚
-
break;
-
default:
-
break;
-
}
代码解读
3.编写SQL数据源Inserting事件代码
执行数据源的Insert方法后,会触发“插入”事件(SqlDataSource1_Inserting),我们利用这个时间实现插入。
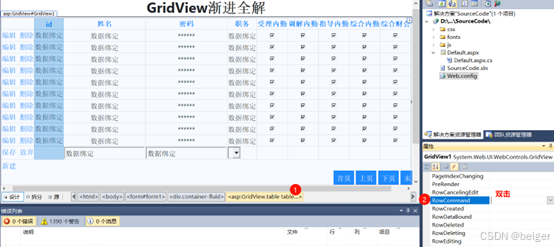
在设计视图选择SqlDataSource1→属性→事件→双击Inserting
进入SqlDataSource1_Inserting代码编写状态
具体代码如下:
-
protected void SqlDataSource1_Inserting(object sender, SqlDataSourceCommandEventArgs e)
-
{
-
//获取控件的值,由于编辑控件在GridView内部,不能直接获取,因此需如下方法获取
-
TextBox NewXM = (TextBox)GridView1.FooterRow.FindControl("txtNewXM");
-
TextBox NewDW = (TextBox)GridView1.FooterRow.FindControl("txtNewMM");
-
DropDownList NewZW = (DropDownList)GridView1.FooterRow.FindControl("ddlNewZW");
-
//将编辑控件的值赋给SqlDataSource1的参数
-
e.Command.Parameters["@xm"].Value = NewXM.Text;
-
e.Command.Parameters["@mm"].Value = NewDW.Text;
-
e.Command.Parameters["@zw"].Value = NewZW.Text;
-
}
代码解读
八、整体测试
1.新增数据



2.修改



3.删除



【后记】
到这里,ASP.net的GridView系列案例讲解就告一段落了,前前后后大约2个星期,都是从繁忙的工作中一点一滴抽时间写的,几次想放弃,幸好坚持下来了,总算没有中断。
可能有的朋友认为我这是多此一举,一方面这些都是基础知识,没必要耗时劳神;另一方面ASP.net已经过时,没人再用。我不是这样想的。
写这个东西原因有三,一是对于自己“被迫”再次拾起ASP.net算是一个总结;二是ASP.net对于专业程序员可能已经没用,但是对于普通单位IT工作者为了解决工作中困难,写个小应用还是很方便的。三是我认为C#还是有应用场景的,学而时习之不亦乐乎嘛。
文章结束。创作图文不易,感谢点赞支持,欢迎收藏、关注我后期文章。
