MoonTV是一款开箱即用的、跨平台的影视聚合播放器。它基于 Next.js 14 + Tailwind CSS + TypeScript 构建,支持多资源搜索、在线播放、收藏同步、播放记录、本地 / 云端存储,让你可以随时随地畅享海量免费影视内容。
该应用具备如下功能:
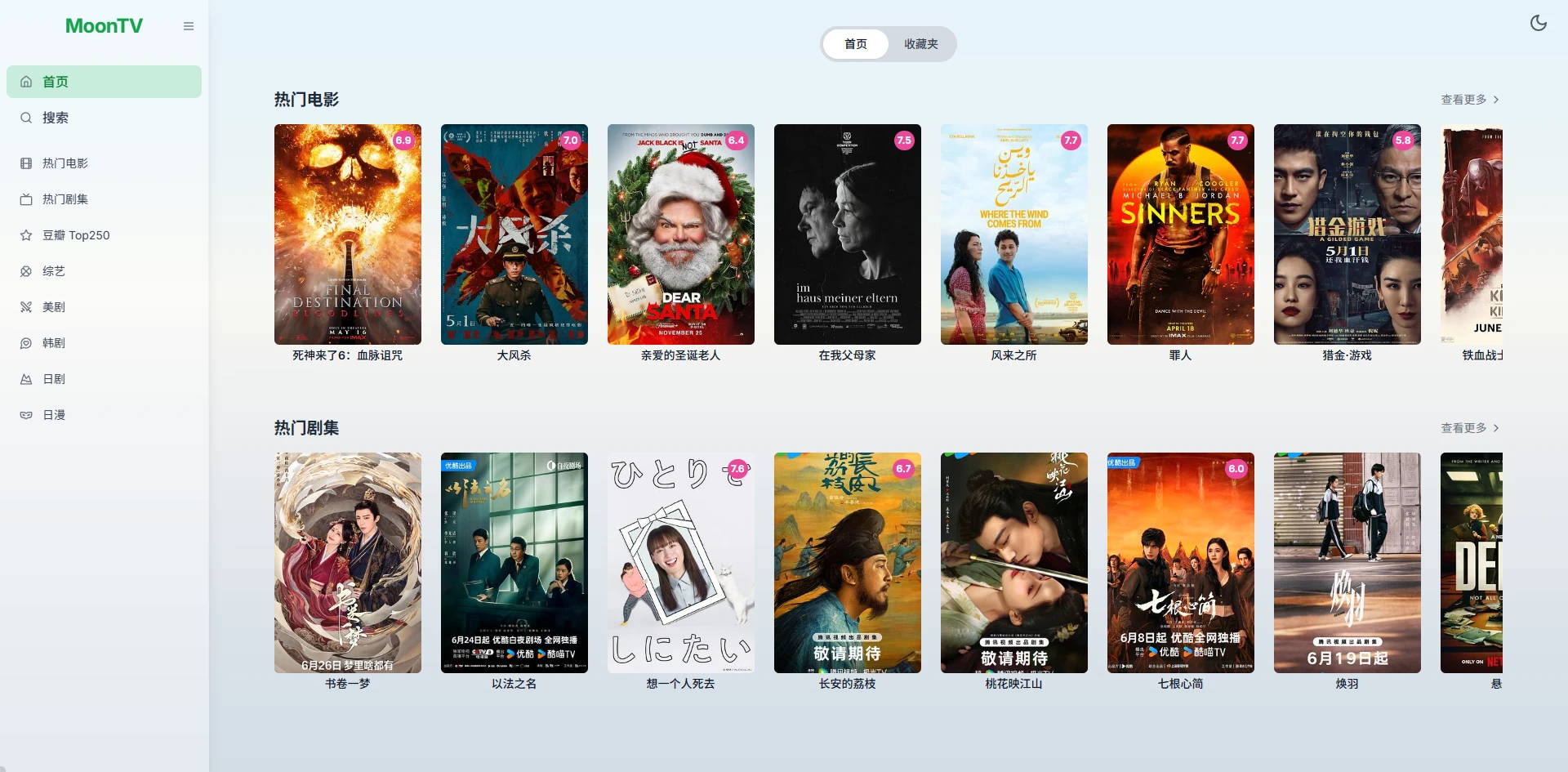
1.内置数十个免费资源站点,影视内容十分能付。
2.持详情页,可以了解导演、演员、年份、简介等完整信息。
3.很多资源都能流畅播放。
4.支持收藏,方便继续观看。
5.支持离线缓存。
6.支持移动端使用,自适应各种屏幕尺寸。
7.支持Docker极简部署。
8.支持智能去广告,能自动跳过视频中的切片广告。

最简单的部署:
services:
moontv:
image: ghcr.io/senshinya/moontv:latest
container_name: moontv
ports:
- "3000:3000"
restart: unless-stopped
多账户部署:
services:
moontv-core:
image: ghcr.io/senshinya/moontv:latest
container_name: moontv
restart: unless-stopped
ports:
- '3000:3000'
environment:
- NEXT_PUBLIC_STORAGE_TYPE=redis
- REDIS_URL=redis://moontv-redis:6379
- NEXT_PUBLIC_ENABLE_REGISTER=true
depends_on:
- moontv-redis
volumes:
- /share/Container/moontv/config.json:/app/config.json:ro
moontv-redis:
image: redis
container_name: moontv-redis
restart: unless-stopped
volumes:
- /share/Container/moontv/data:/data
本地存储:
services:
moontv:
image: ghcr.io/senshinya/moontv:latest
container_name: moontv
restart: unless-stopped
ports:
- '5895:3000' # 左侧端口自定义
environment:
- PASSWORD=your_password
# 如需自定义配置,可挂载文件
# 将配置和缓存保存到本地
# volumes:
# - ./config.json:/app/config.json:ro