目录
在ASP.net中,GridView是非常有用的数据类控件,它能很好的用于数据展示,并能实现对数据库的CURD(增删改查)。
用好GridView需要“可视化”与“代码编辑”相互配合,还要理解它的熟悉、动作、模版、命令等子系统。
从这一期开始,我计划结合一个“员工管理”模块代码,仔细说说这个GridView控件。
今天这期主要讲讲GridView的最基本用法,仅使用VS的可视化操作,不用编写代码,我们一起看看这样能发挥GridView的哪些功能。,因此总结为八篇文章,邀友共学。
一、创建ASP.net项目
1. Visual Studio 2010
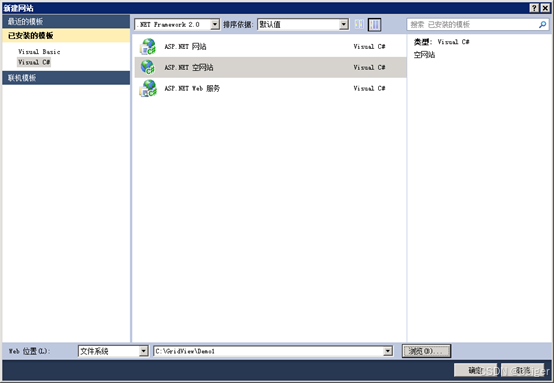
启动Visual Studio,文件→新建→网站
选择ASP.net空网站

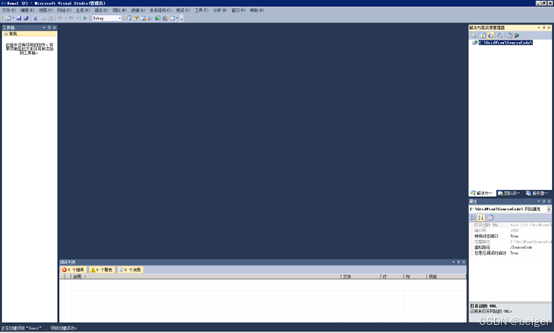
完成后效果:

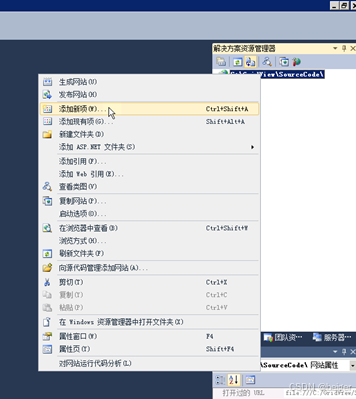
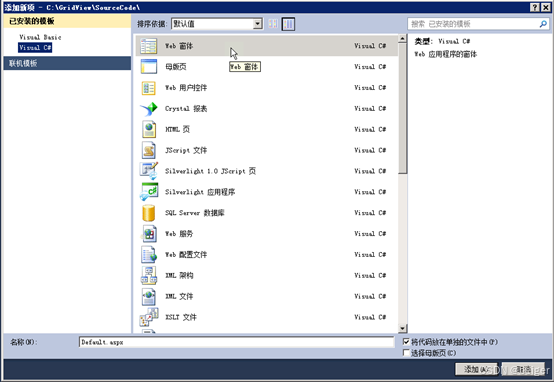
在解决方案资源管理器中,右击网站→添加新项→Web窗体


完成代码如下:

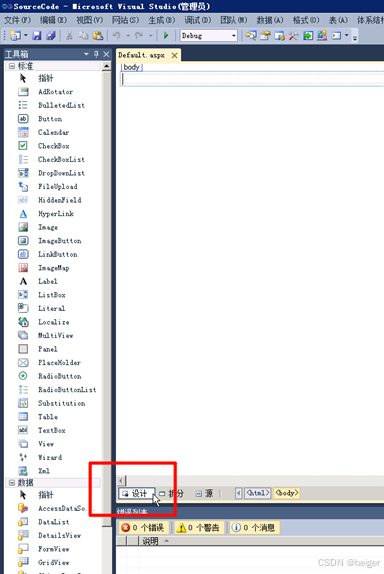
切换至“设计”视图

2. Visual Studio 2019
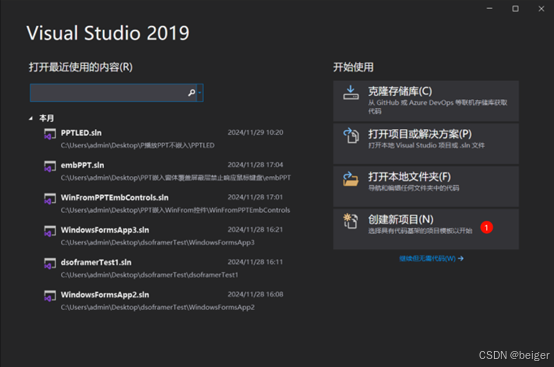
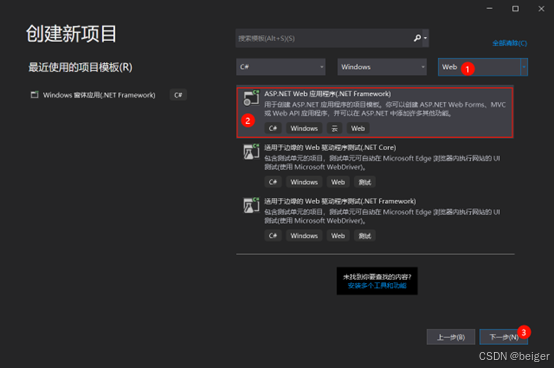
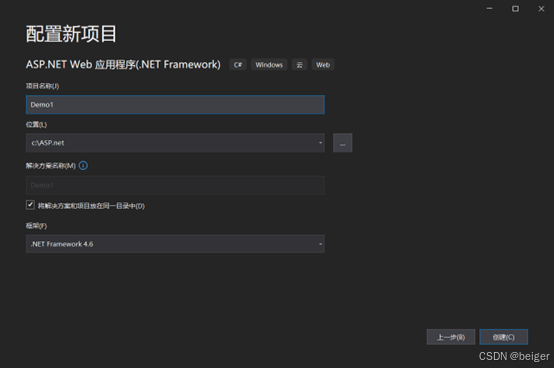
启动Visual Studio,创建新项目→Web应用→ASP.NET Web应用程序(NETFramework)


输入项目名称→创建

二、拖入控件
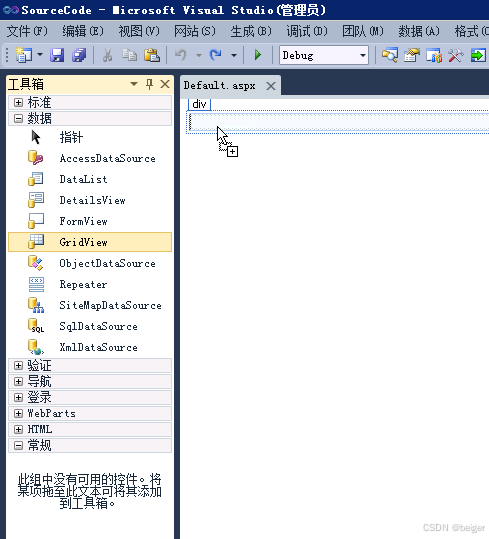
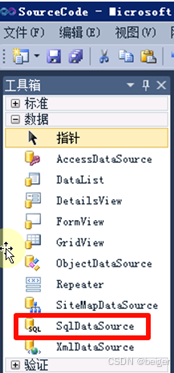
新建Web窗体后,默认文件名为Default.aspx→切换为“设计”视图→工具栏→数据→拖动GridView至页面的的默认div内

拖入页面后,默认的控件外观如下:

三、指定数据源
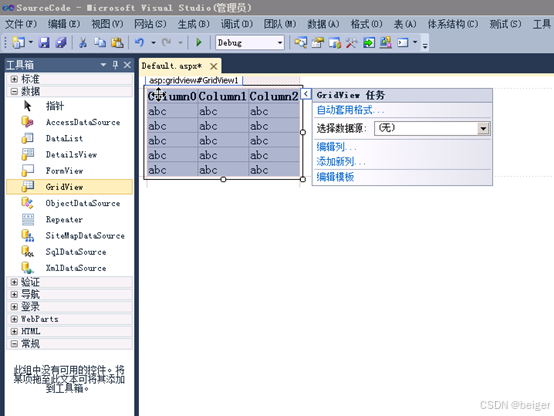
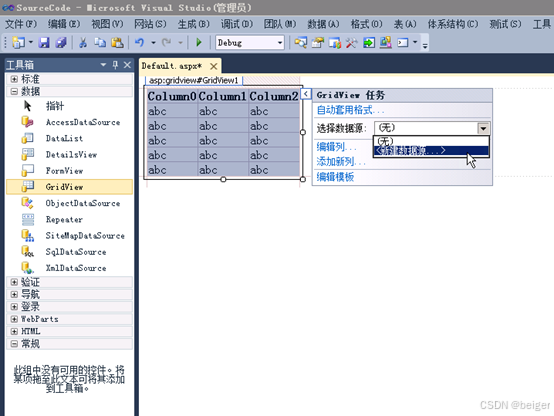
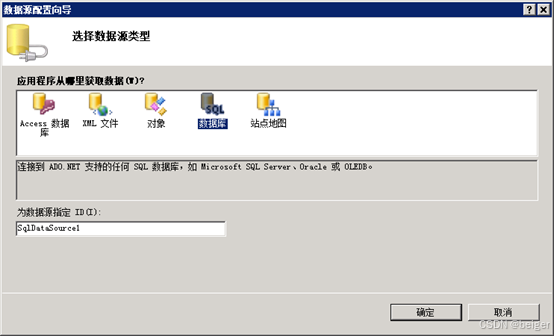
默认GridView是没有数据源的,也就是说没有指定要操作的数据库,这样就需要指定一下数据源。此时单击控件右上角的“>”按钮,弹出编辑菜单→选择数据源→新建数据源(因为目前还没有数据源可以直接使用)

我们的例子是用MS-SQL,因此这里选择:SQL数据库

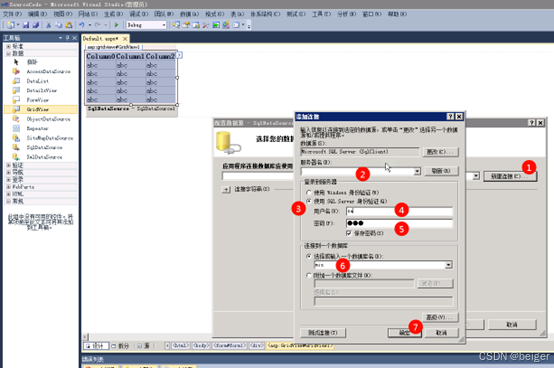
安装下列步骤:新建连接→服务名(“.”代表本机)→使用SQL Server身份眼轴→用户名:sa→填写密码→保存密码→选择数据库→确定

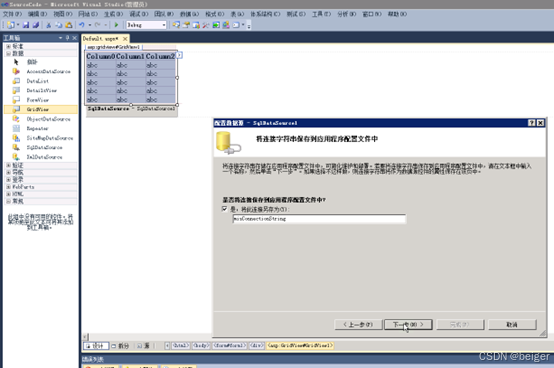
将连接保存到配置文件(Web.config)中,方面后续的代码使用,也避免在源码中暴露数据连接信息。

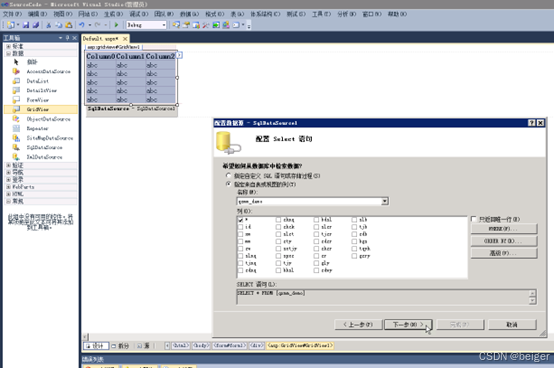
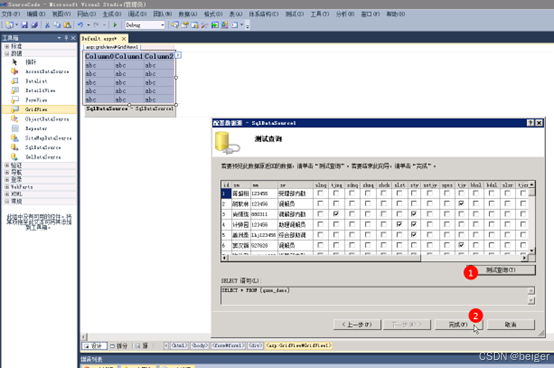
继续配置,指定来自表或视图的列,这里选择qxmm_demo

下一步后,测试查询,没问题后“完成”

此时,在设计视图中多了一个控件,就是SqlDataSource。其实可以在拖入GridView前,先拖入SqlDataSource,配置好以后再拖入GridView。

四、启动调试
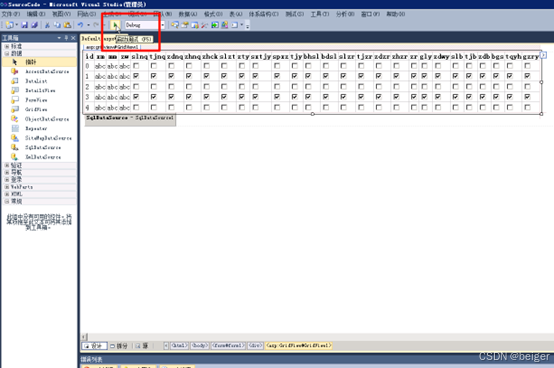
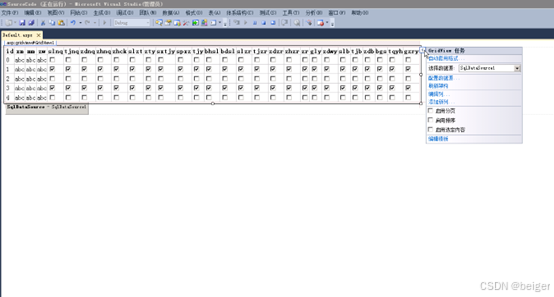
此时设计视图中的GridView已经出现数据库对应表中的格列,我们点击“启动测试”(快捷键F5)

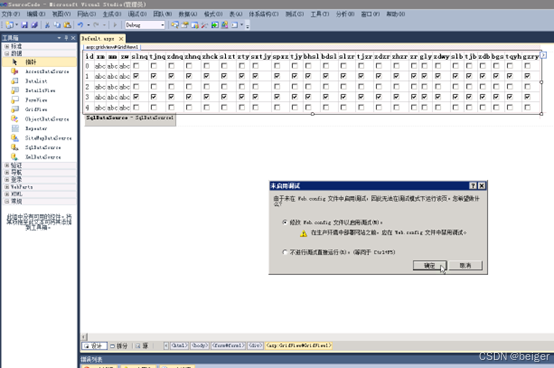
首次调试会出现如下提示:

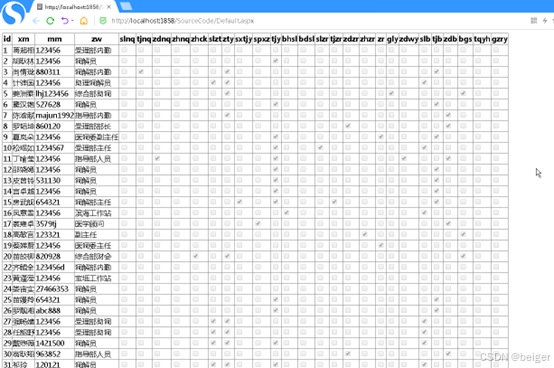
此时浏览器中出现了数据库对应表中的所有数据

五、套用格式
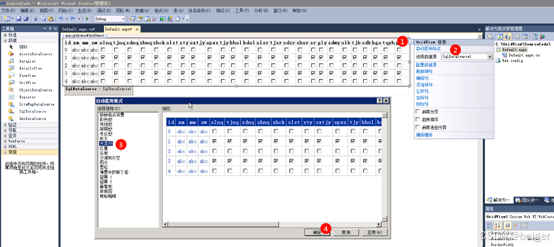
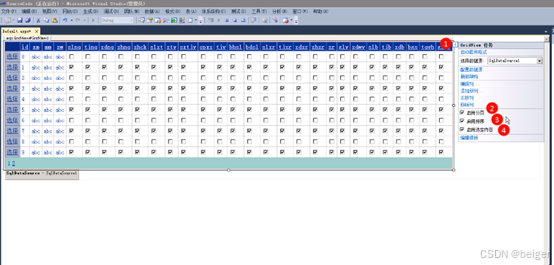
此时单击控件右上角的“>”按钮,弹出编辑菜单→自动套用格式

选择一个格式→再次调试

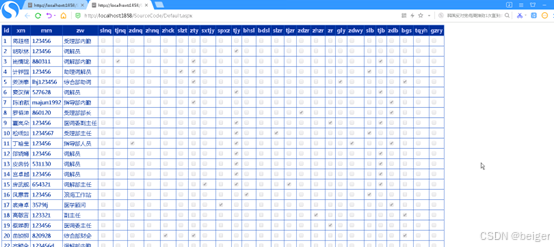
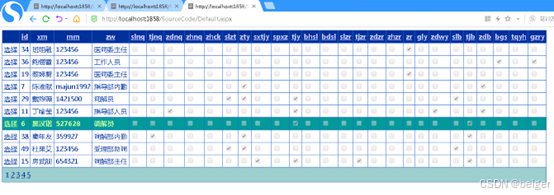
可以看到,GridView已经变成我们挑选的样式了

六、启用分页、排序、选定内容
此时单击控件右上角的“>”按钮,弹出编辑菜单→给“启用分页”、“启用排序”、“启用选定内容”挑勾

此时控件第一列出现了“选择”字样,这就是“命令列”,再次调试看结果

GridView已经支持分页了,列名也出现了下划线,可以进行排序了。单击选择,出现的加亮行表示此例已经选中。
文章结束。创作图文不易,感谢点赞支持,欢迎收藏、关注我后期文章。