目录
【接前文】
GridView默认的外观很low,仅仅是带线的普通表格,实际中不会有人直接用的,因此必须想办法进行一番装扮,而且还要兼顾到“中文”表格的样式习惯。
一、修改列名
现在表头中的列名显示的是GridView自动生成的,是数据库对应表的“列名”,下面我们来修改为汉字。
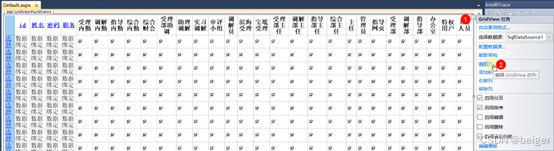
进入控件的“编辑”菜单→编辑列

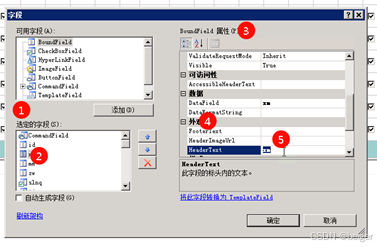
以修改“姓名”列为例:
选定的字段→xm→属性→外观→HeaderText→改为:姓名

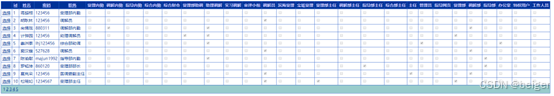
如此继续修改其它列,调试运行结果:

二、自动套用格式
VS为我们自带了17套样式,可以通过“自动套用格式”来选择使用。
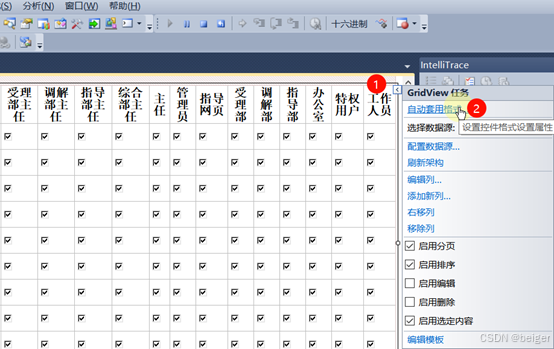
GridView编辑菜单→自动套用格式

选择一个样式

第一个是“移除格式设置”,是为了恢复最初的默认样式的。我们这里以“大洋洲”为例:

测试运行后,浏览器中效果如下:

其实这些VS自带样式已经比较陈旧,如果希望使用现代一些的,可以考虑采用第三发的样式。
三、启用Bootstrap表格样式
Bootstrap是一个由Twitter公司开发的开源前端框架,主要用于快速设计和定制响应式布局、表单、按钮等Web界面元素。它基于HTML、CSS和JavaScript,提供了一套预定义的CSS和JavaScript组件,使得Web开发更加高效和便捷。
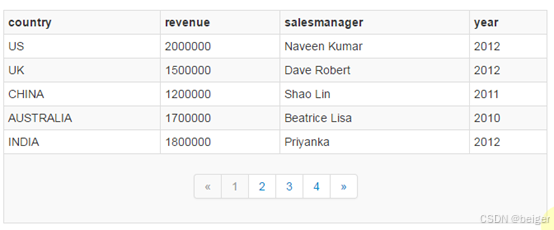
对于表格,Bootstrap的标准样式如下:

外观不但淡雅清爽,还支持很多特殊设置:
条纹状表格、带边框的表格、鼠标悬停、紧缩表格、状态类、响应式表格等,具体可以参考对应的文档:全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网

当然,如果要充分发挥Bootstrap的能力,需要JS脚本配合,甚至于后台JSON数据的传送,我们这里仅仅是使用它的“样式”,“简单粗暴”地解决GridView的外观过于“简单”的问题。
1.取消自动套入的样式
GridView设置菜单→自动套用格式→移出格式设置→确定

2.引入Bootstrap的支持文件
下载支持文件https://v4.bootcss.com/docs/getting-started/download/
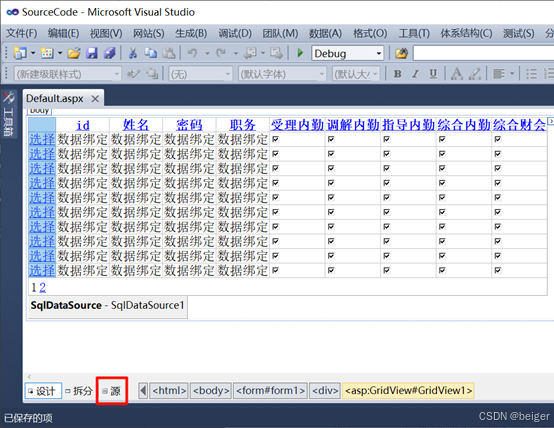
进入页码的“源码”视图

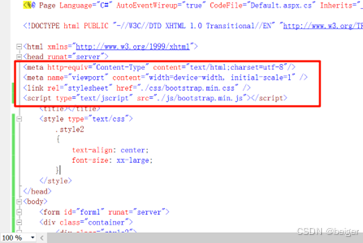
在源码中添加如下代码:
<meta http-equiv=”Content-Type” content=”text/html;charset=utf-8″/>
<meta name=”viewport” content=”width=device-width, initial-scale=1″ />
<link rel=”stylesheet” href=”./css/bootstrap.min.css” />
<script type=”text/jscript” src=”./js/bootstrap.min.js”></script>

3.指定GridView的样式
方法一:
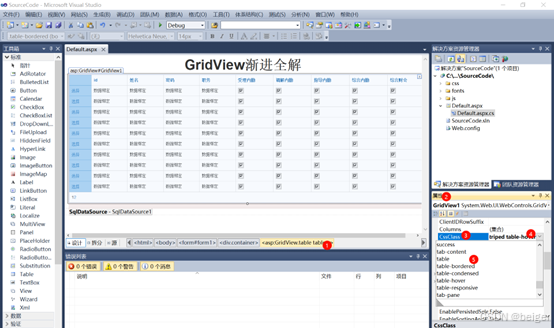
选择GridView控件→属性窗口→CssClass→下拉列表→选择类名

方法二:
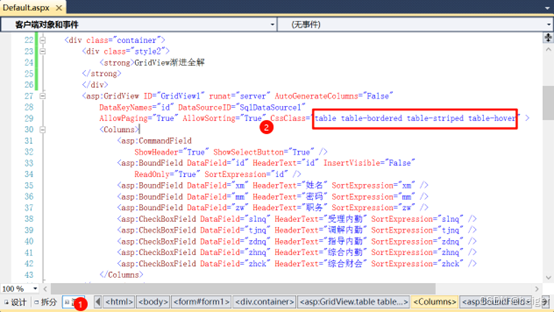
页码切换到源码视图→在GridView代码中添加CssClass属性→添加类名

类名解析:
table //表格
table-bordered //表格线
table-striped //隔行变色
table-hover //鼠标覆盖加亮
调试运行后结果:

四、解决对齐问题
1.单元格内容左右、上下均居中
GridView控件编辑菜单→编辑列

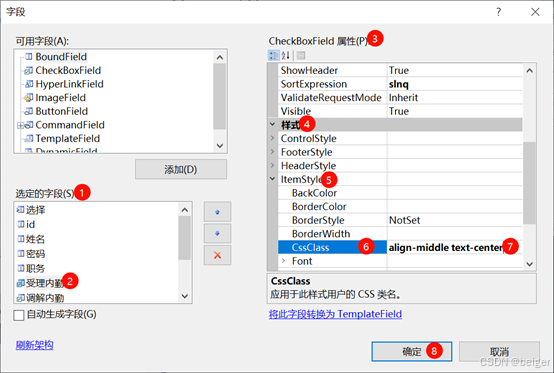
选定的字段→选择某字段→属性→样式→ItemStyle→CssClass→输入align-middle text-center →确定

完成效果:

2.表头内容水平垂直居中
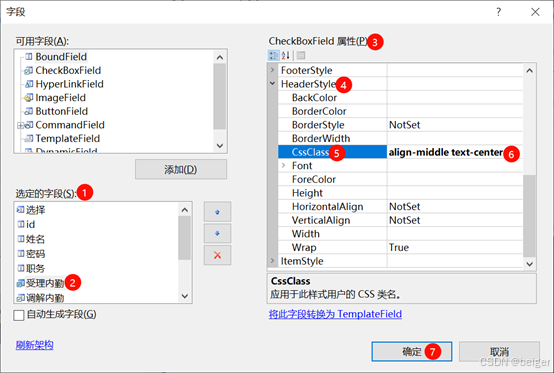
GridView控件编辑菜单→编辑列→选定的字段→选择某字段→属性→样式→HeaderStyle→CssClass→输入align-middle text-center →确定

完成效果:

如此,将所有字段都进行设置,完成后效果如下:

注意:此处使用的Bootstrap的版本为V4.5
文章结束。创作图文不易,感谢点赞支持,欢迎收藏、关注我后期文章。